Google PageSpeed Inside Testseite 03a mit Kopf, Navigation, Fuss und Grafiken optimiert
Technik
Reiner HTML-Code
Inhalte
- Inline-JavaScript - nein
- JavaScript extern -nein
- Inline-CSS - ja
- CSS extern -nein
- Grafiken - ja
- Google Adsense Werbung - nein
- Code-Optimierung / Komprimierung, z.B. mit Hilfe von Brackets
Jetzt wurden drei Garfiken hinzugefügt
Ergebnisse
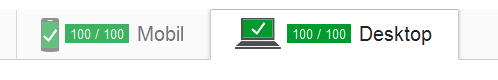
Überblick

Mobile
Screenshot

Schneller gemacht
Gesamtergebnis: Anfangswert 95 von 100, Schlusswert 100 von 100
Consider Fixing:
- Browser-Caching nutzen Das Festlegen eines Ablaufdatums oder eines Höchstalters in den HTTP-Headern für statische Ressourcen weist den Browser
an, zuvor heruntergeladene Ressourcen über die lokale Festplatte anstatt über das Netzwerk zu laden. Nutzen Sie
Browser-Caching für die folgenden cachefähigen Ressourcen: hier werden die drei Grafiken aufgezählt. Dazu wurde das
Apache-Modul aktiviert und eine .htaccess-Datei angelegt
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month 1 days" ExpiresByType text/html "access plus 1 month 1 days" ExpiresByType image/gif "access plus 1 month 1 days" ExpiresByType image/jpeg "access plus 1 month 1 days" ExpiresByType image/png "access plus 1 month 1 days" ExpiresByType text/css "access plus 1 month 1 days" ExpiresByType text/javascript "access plus 1 month 1 week" ExpiresByType application/x-javascript "access plus 1 month 1 days" ExpiresByType text/xml "access plus 1 seconds" </IfModule>
- Bilder optimieren Durch eine korrekte Formatierung und Komprimierung von Bildern können viele Datenbytes gespart werden. Optimieren Sie die folgenden Bilder, um ihre Größe um 19,9 KB (18 %) zu reduzieren. Konnte durch die Anwendung von optipng.exe beseitigt werden.
- Komprimierung aktivieren Durch die Komprimierung der Ressourcen mit "gzip" oder "deflate" kann die Anzahl der über das Netzwerk gesendeten Bytes reduziert werden.. Dieser Hinweis erscheint erst, nachdem viel Inhalt eingefügt wurde.
- HTML reduzieren Durch die Komprimierung des HTML-Codes, einschließlich der darin enthaltenen Inline-JavaScripts und CSS, können viele Datenbytes gespart und das Herunterladen und Parsen beschleunigt werden. Reduzieren Sie HTML für die folgenden Ressourcen, um ihre Größe um 517 Byte (7 %) zu verringern. -beseitigt
Nutzererfahrung
Should Fix:
- Anpassung von Inhalten auf einen Darstellungsbereich Der Seiteninhalt ist für den Darstellungsbereich zu breit, sodass der Nutzer gezwungen ist, horizontal zu scrollen. Passen Sie die Größe des Seiteninhalts dem Darstellungsbereich an, um eine bessere Nutzererfahrung zu bieten. Der Seiteninhalt ist 516 CSS-Pixel breit, aber der Darstellungsbereich hat nur eine Breite von 320 CSS-Pixel. Die folgenden Elemente liegen außerhalb des Darstellungsbereichs: hier folgen diverse HTML-Elemente. Konnte durch 100%-Skalierung des breiten Bildes beseitigt werden
Desktop
Screenshot

Gesamtergebnis: Anfangswert 96 von 100, Schlusswert 100 von 100
Consider Fixing:
- Browser-Caching nutzen: siehe oben
- Komprimierung aktivieren Durch die Komprimierung der Ressourcen mit "gzip" oder "deflate" kann die Anzahl der über das Netzwerk gesendeten Bytes reduziert werden.. Dieser Hinweis erscheint erst, nachdem viel Inhalt eingefügt wurde.
- HTML reduzieren
Fazit
Auf dem Windows localhost werden 100 Punkte erreicht, offen bleiben nur die Punkte
- Komprimierung aktivieren
- HTML reduzieren
die aber beide nicht zu einer Punkteinbuße führen
Auch bei Lima-City sind keine Einbußen zu verzeichnen, sogar der o.g. Punkt bezüglich der Komprimierung und der HTML-Reduzierung sind hier nicht mehr zu finden. Allerdings führt in manchen Fällen eine schlechte Serverantwortzeit zu mehr oder weniger deutlichem Punkteabzug.